WEEK OF 2024/02/23 - Charting a Course From Frustration to Delight
12 minute read - Published on: 2024/02/23
Table of Contents
Hi, this is EliteMasterEric, full-time Funkin' programmer, and guest author of today's blog post.
Absence
Writing these blog posts isn't super easy at the best of times. Creating a concise breakdown on the inner workings of something you spent a lot of time on, that's digestible for a wider audience. It gets exponentially harder if the thing you worked on is tied into something else that's secret. I could write a blog post about all the work I did on some waveform renderer, but it would be hard to talk about if it's intended for something that we intended to keep secret.
And sometimes the thing that's being worked on is something that's completely secret/under an NDA, or not even for this update, to where if the person could even say anything about what they worked on it would look like a bad SCP article, full of [REDACTED] and [DATA EXPUNGED] and ████████████.
Compound that over the entire team, and you get a situation where maybe one person has something they actually want to talk about, but we can't put out a tiny blog post that's like one paragraph long from one team member, so that ends up sitting around waiting for more people to make blog posts...
And then you get in a situation like "wait, it's been HOW long since somebody put out a blog post?" and people getting mad that we're not communicating and saying that we spent all the Kickstarter money on crack† even though you've been working full-time on this thing or even more and just want your work out there so people can appreciate that you're using their money and your time to create something with actual worth.
INHALE
Yeah.
I think the solution is to make a show of good faith. Bring something big out of the vault. Show off a little of what I've personally been developing on-and-off since... Git says September 7, 2022? Wow.
Frustration
Charting (i.e. the process of mapping out the notes players have to hit for each difficulty of a song) is an incredibly important step in the development pipeline. It's basically the level design for Funkin'! In order to make good levels, you need good tools in place to make them. Take for instance any Super Mario game. The game could have great graphics and interesting mechanics, but if the level designers can't quickly iterate and improve to create interesting experiences, it can't be fun, and they can't do that unless they have a tool which makes it easy, nay, FUN to build a level. Building your own level CAN be fun, that's why Super Mario Maker even exists.
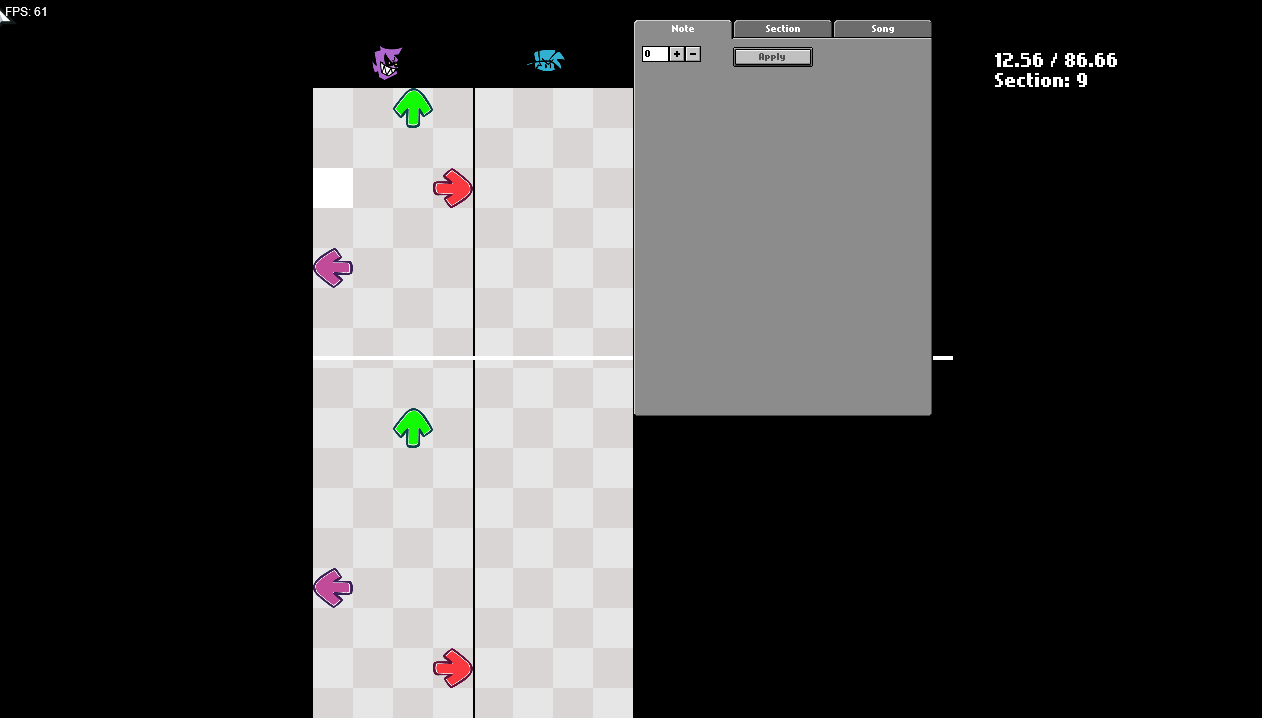
During development, (this would have been shortly after I officially joined the Crew as a full-time employee, I had previously ), I specifically recall being in a call with Dave, and him asking me how to access the chart editor from that build of the game. At the time, that looked something like this:

You could only see one snippet of song at a time, and the best indication of where you were in the song was a little number in the top left. Your only controls were pressing Space to play and pause the song, and you had to use your mouse to place notes. The controls available on the right side required you to manipulate unlabelled fields in a little tabbed view on the right side. The player and opponent switched sides every few bars for no discernable reason. No selecting to move them around or copy-paste them, only placing and removing individual notes. Convenience features like waveforms and hitsounds were completely absent. If you needed to place a note between the grid squares you were out of luck. Placing hold notes involved placing a note and then fiddling with one of the aforementioned unlabelled fields. Saving the chart was a massive pain. Getting anything specific done was borderline torture.
Dave got REALLY upset about this, and began going on a tirade about this being one of the worst pieces of software ever made (no offense to Cam! He made this in a couple hours during a game jam and had only made a few usability tweaks since then). When Dave asked how to load a new song into the editor to start charting it (that's the neat part, you don't), we both knew that for something that would end up being a core pillar of our develpment workflow, something need to be used THREE times over, for EVERY song in the game, and EVERY remix for that song, in PERPETUITY, we needed a tool that was capable of making that process less of a chore.
Focus
As I looked at what other engines had done with charting at the time, and as I looked at our internal discussions of what we wanted from a "revised" chart editor, I knew for a fact that the chart editor would have to be an entirely new chunk of code, built completely from scratch, with these capabilites in mind from the get-go, and the rest of the game built around supporting those capabilities.
This ended up becoming my primary focus for more than a year. I'd get assigned to work on other things on and off (Redo the input system! Get cutscenes working! Redo scoring! Work on ████████████ (I told you about that NDA)! Fix issues with gamepad!) but once I was done I'd get back to work building, and iterating, and adding important features, and inserting little bits of convenience and flair.
As I worked, I drew inspiration from the tools I (and the coworkers I sought feedback from!) used and enjoyed every day. VSCode, Adobe Flash, Arrow Vortex, FL Studio, Project DIVA F 2nd, Mario Maker, and even Psych Engine all made their mark on what is now my single largest programming project to date.
Accompaniment
Oh, yeah, almost forgot, put this on in the background while you read.
Delight

Enough fanfare.
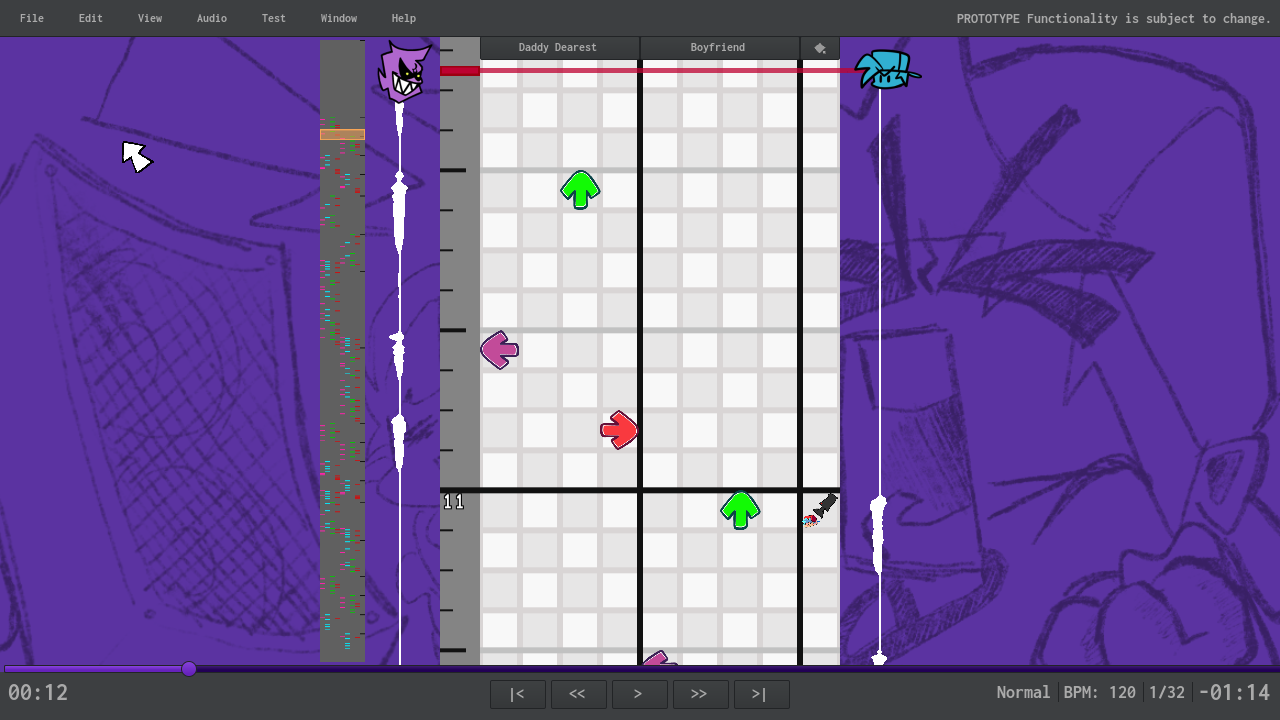
Where to start? All my biggest gripes with the old chart editor are gone. No more of weird logic that dividing the chart into sections, just one long scrolling view. No more having camera changes flip the chart; the opponent is always on the left and the player is always on the right. The waveform underneath character's icon (which can be clicked to switch character!), the measure ticks on the left side, the colored note preview on the far left, and the video-player-like controls at the bottom provide redundancy in the important task of making sure the player always knows exactly where in the song they're looking.
The UI is powered by HaxeUI, which is so much faster to develop for and much more powerful than the existing Flixel UI that I wonder why we even used it. HaxeUI provides a wide variety of components, automatic flowing layouts, menus, dropdowns, tooltips, dialogs, and more. This infrastructure allowed me to recreate something I loved from GIMP; toolbox windows. Many of the controls that used to be in one clunky immovable menu are now divided up into little dialogs that you can expand and collapse or rearrange to create your OWN layout.
Expand 'em! Collapse 'em! Rearrange 'em!
It also leaves space for neat tools that would never have fit in the old UI.

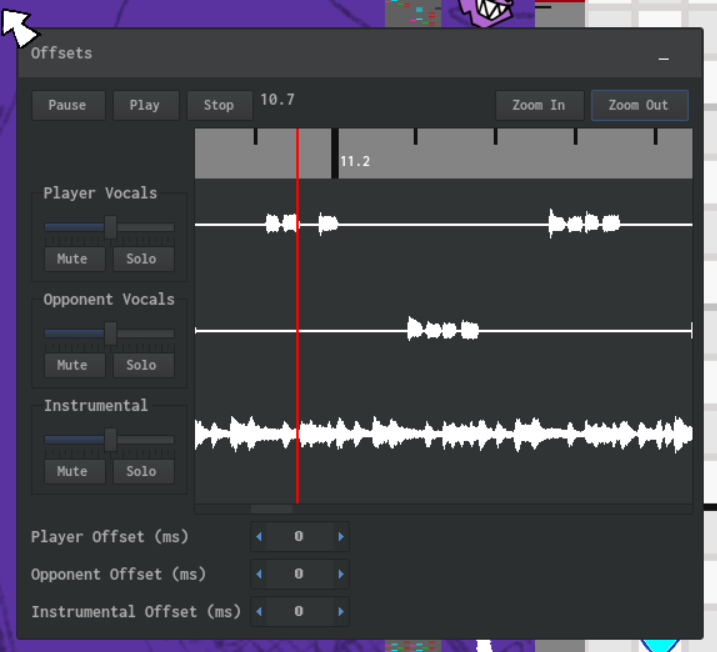
Here's a view which lets you set apply an audio offsets for the instrumental or individual vocal tracks.
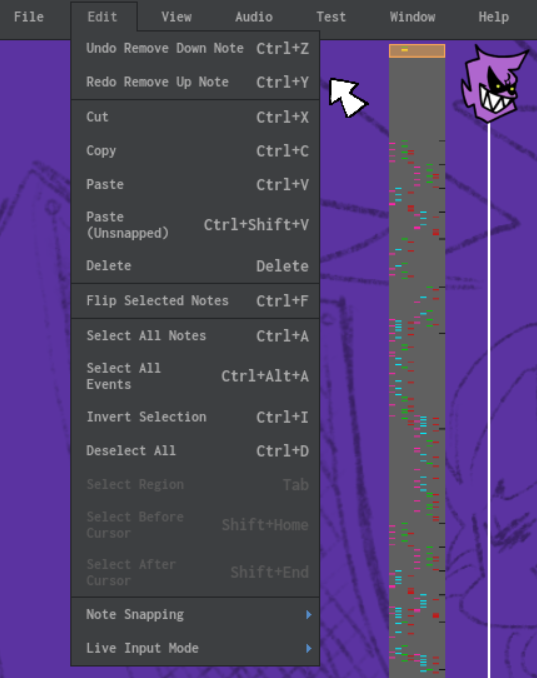
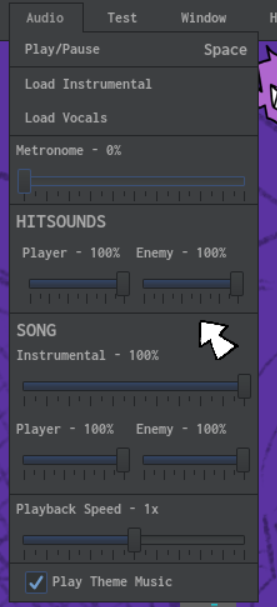
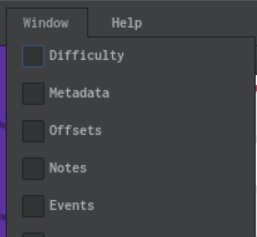
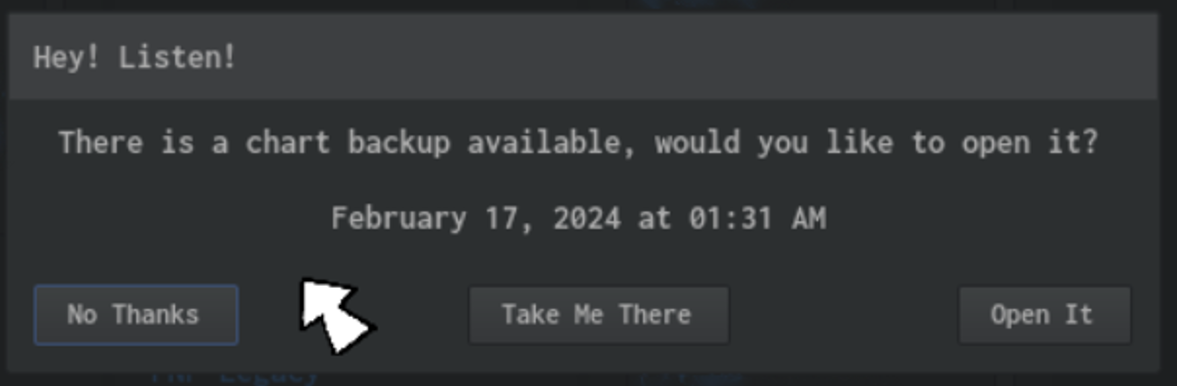
The toolbar at the top is the kind you'd expect from other editors, and has menus packed with commands. File emphasizes that the editor handles charts like normal files now, with a New Chart button taking you to a wizard to import audio and the options for Open, Open Recent, Save, and Save As that you'd expect from a modern application. Edit includes features like Copy/Paste, a robust Undo/Redo system with unlimited history, select all, Note Snapping precision options, and toggles for Live Input mode. View is pretty bare and currently only houses a theme selector and a difficulty switcher (Easy/Normal/Hard are all in one chart now and you can switch between them with a hotkey). Audio includes a metronome, hitsounds, and volume sliders. Test lets you playtest a song, in either a minimal mode with faster loading times or in the full stage with all characters, stage props, and scripts in place. There's an option to start playtesting at the position of the playhead and buttons to time travel (those ones stopped working I gotta get around to that!). Window contains checkboxes to bring up any toolboxes you closed, and Help just has a dialog that lists all the keyboard shortcuts.

The Edit menu. Fun fact, copy/paste actually uses the system clipboard!

The Audio menu. Having custom controls in the dropdown is a little quirky but HaxeUI supports it just fine!

The Window menu. No the screenshot isn't cutting anything off you're imagining things.
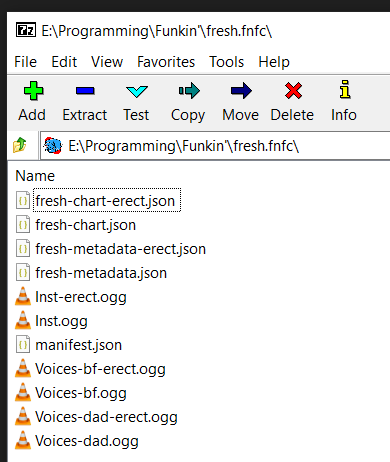
For those wondering, FNFC files are our new standard for developing charts, created to simplify the process of saving and loading. It contains the chart data, along with all the audio files inside it so you don't need to fiddle around with telling the game which files to use every time you load it.

The "Renamed ZIP" technique is a tried-and-true method of creating new file formats in the software development world.
The grid area itself is divided up into measures and beats to help orient yourself while scrolling. The bright red playhead in the middle represents your actual position in the song and can be moved by clicking and dragging in the time ticks on the left side, or by holding ALT while scrolling. Pressing SPACE will smoothly scroll the grid as the song plays. With regards to keyboard shortcuts, there's probably several dozen, to where nearly every option has an associated keyboard shortcut, so you can navigate around and do work without having to move your hand constantly from the mouse to the keyboard. There is also an optional "Live Input" mode, which lets you place notes at the playhead with WASD/Up-Down-Left-Right. Notes placed this way (or with the mouse) will use the current snap setting you've defined, so you could easily chart a section of 24th notes by placing the playhead at the top, tapping out some notes, and then proofreading after.
Conveniences like dragging notes to move them and Ctrl-F to flip makes copying sections more intuitive.
A big feature I haven't talked about yet is the Song Events feature, which vastly improves how we create charts and will become even better in the future. Song Events are manipulated in the ninth column on the right side, and don't appear as notes on either player's strumline. Instead, an appropriate chunk of code gets run when the event is hit. The main thing it's used for right now is camera control; previously, camera movement was tied to specific sections, but you can now focus the camera on either character (or Girlfriend, or a specific position on the stage!) whenever you like. There's only a couple built-in events right now (such as one that triggers a character or stage prop to play an animation) but this system is very extensible and mods can add new ones, so I expect to see people implementing Blammed Lights with it very quickly.
The form under the dropdown is generated dynamically using data provided by the event type!
There's still a bunch of features I want to add in the future, from little things (I have some ideas on how to select notes with just your keyboard) to larger features (I had to cut an animation preview feature because character sprites weren't working in the little dialogs, it might come back eventually). The visuals could definitely use a bunch of work too, but the artists have simply been busy with other stuff, so the interface is mostly a mix of polished assets (like the cursor), default styling (like the dialogs), and programmer art (like the playhead and event icons).
I think I'll leave things there, I've covered large swaths of the editor's functionality and can go over some of the more specific stuff in the future, but the best feature of the chart editor is... the kind of thing you can't show in a screenshot, or a video. I think it's all the feedback from a large variety of people, the thorough quality control it's gone through, that makes it feel FUN to use. Dave in particular is probably the best at giving feedback that helps make things JUICY. It takes a programmer to come up with an undo/redo system, and an artist to suggest that holding Ctrl-Z should repeatedly undo actions and make a zesty little sound effect every time. It's all those things that make it feel like any member of the team has the ability to take charting into their own hands and make a fun level now.
Plus, it pretty much never crashes!

...except for when it does.
Creativity
We're finally done, and since this is MY blog post, I get to choose the fanart and song of the week!
I personally really like this Senpai art by IGJH! It just oozes charm it's so great.

As for the music, here's a taste of the kind of stuff I enjoy.
†Only most of the Kickstarter money was spent on crack.